1.wordpress的前后端语言显示的场景
有很多的朋友使用wordpress是制作非汉语网站的,wordpress本身提供了一百多种语言可选,因此使用wordpress制作国际网站是非常方便的一件事情。
但是如果我们选择了wordpress的语言模式,前后端的wordpress提供的语言就会变成同一种语言,这样对于我们日常的编辑是会有一定的不方便的。
比如,想要前端显示英文,后台显示中文,这样我们操作起来使用自己的母语就非常的方便了,
WEB主题公园所出品的主题,并没有使用语言包,而是使用的后台语言翻译选项,你可以直接在后台将主题所提供的语言翻译成为你想要的语言,这样就能够保证前端输出任意语言,而后台还是显示中文。
但是,这样的方式只能保证我们的主题输出的内容,而wordpress默认的内容则还是显示的中文,如果你使用了woocommerce,woocommerce有很多的提示文字主题是无法控制的,那么我们就需要全面的切换来达到前端后端语言的切换了。
2.直接修改站点语言和用户语言
a.修改用户语言
进入wordpress后台–用户 编辑你想要后端语言修改的用户
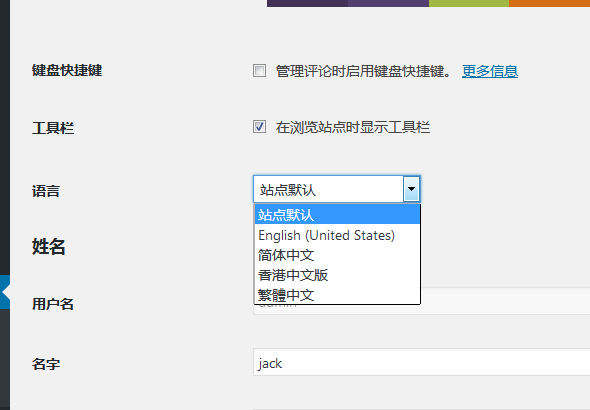
aa1.进入编辑之后你会发现“语言”选项,那么你就可以定义这个用户的后台语言了:

比如这里我选择简体中文(此处选择的是这个用户在后台显示的语言)
注意,这里所显示的语言是你的wordpress所安装时已经安装的语言包,一般这里我们中文用户直接选择我们的母语 简体中文即可。
b.修改站点语言
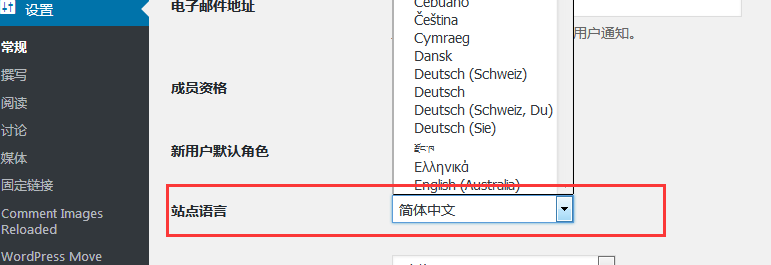
设置完成之后进入wordpress后台–设置–常规,在常规中找到站点语言,修改为你先要的语言(注意,此处选择的是前端网页的语言)

保存好即可完成这个功能了。
注意,如果你安装wordpress的时候是使用的中文安装包,那么这里选择其他非英文的语言都是没有语言包的,选择完成之后进入仪表盘–更新这里检测一下语言包的更新,更新完成即可显示对应的语言了。
选择英文不需要更新语言包,默认wordpress就是英文的,因此不需要更新。
如果你需要这样的前端显示英文(或者其他)后台显示中文(或者其他),这样的方式能够帮助你轻松地实现!
3.修改日期格式
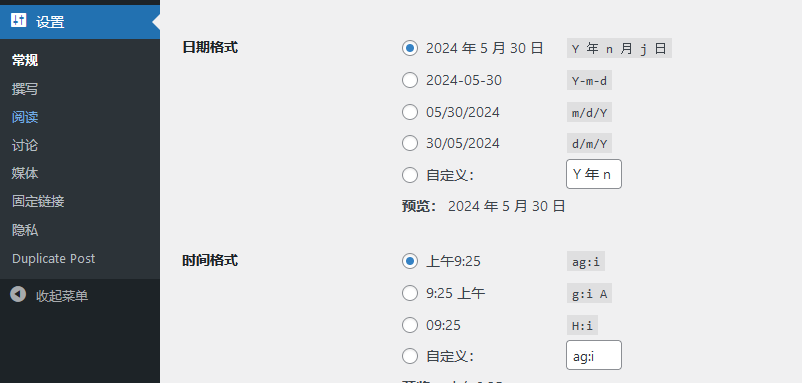
日期格式是在wordpress后台-设置-常规里面进行修改的:

站点语言为中文时,上面可选的内容则是中文的格式。
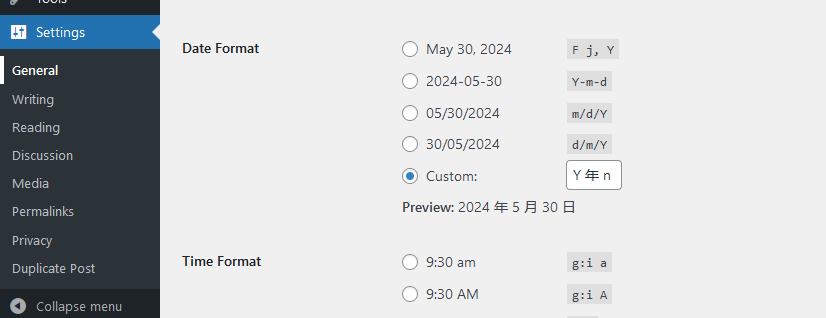
当你将站点语言设为英文时,则会显示英文的格式(用户语言也要设为英文)

如果你不想将用户语言设为英文在选择,这里也有设置的方法:
(当你把上面的设置完成之后,用户语言设为中文,站点语言为英文时,可直接参考下面的代码填写到自定义格式的选项中,这样可以不用再去改一遍,方便你的设置)
格式示例:May 30, 2024 格式代码: F j, Y
格式示例:2024-05-30 格式代码: Y-m-d
格式示例:05/30/2024 格式代码:m/d/Y
格式示例:30/05/2024 格式代码:d/m/Y