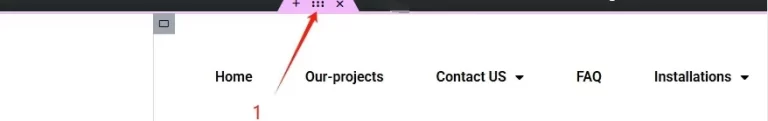
使用elementor插件创建的菜单栏,怎么实现浮动导航菜单效果?

我们默认创建的菜单栏,当我们下拉页面的时候,滚动效果,菜单栏并不会跟随。那么影响浏览体验,怎么办呢? 我们只需要选择导航菜单栏的容器,左侧框内选择高级设置,动作效果,再选择Sticky中的Top即可实现导航菜单栏在页面顶部浮动的效果。
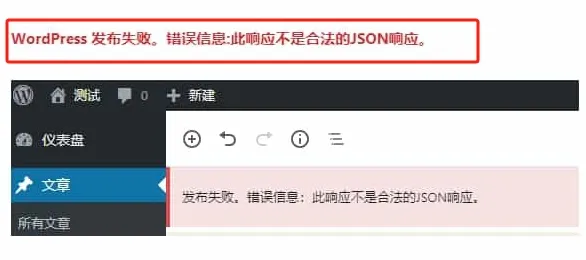
WordPress网站发布失败:此响应不是合法的JSON响应

新建成的网站,发布文章提示“wordpress网站发布失败:此响应不是合法的JSON响应”,是什么原因呢? 第一种情况:Wordpress编辑器插件的问题WordPress编辑器插件的问题,网上有文章说是“新版古腾堡编辑器”的问题,如果真是这个问题,解决方法如下:直接在模版文件的fuctions.php的600多行的样子直接添加代码//禁用Gutenberg编辑器 add_filter(‘use_block_editor_for_post’,’__return_false’); remove_action(‘wp_enqueue_scripts’,’wp_common_block_scripts_and_styles’);wordpress网站是刚搭建的,根本没有下载、安装任何的插件(排除) 第二种情况:WordpressWPRestAPI的问题如果发表文章的时候通过浏览器的F12功能来审查资源,你会发现WPRESTAPI会报错,这个时候可以尝试禁用WPRESTAPI来测试是否正常工作。想要禁用WPRESTAPI,可以安装下面这个插件来实现。WPRESTAPI插件地址:https://cn.wordpress.org/plugins/disable-wp-rest-api/刚好这个服务器也有另一个WordPress网站,而且连程序都是从同一个服务器复制粘贴的,所以这个情况不存在(排除) 第三种情况:系统镜像的问题有可能是系统镜像里面某个组件和新版本的WordPress不兼容导致的,如果是这样的话,就需要直接换个镜像解决的更快一点。但是,同一个服务器,两个wp网站,一个就是正常的,新搭建的这个却不正常,不应该。(排除) 第四种情况:伪静态的问题 服务器的宝塔面板伪静态规则修改,在宝塔控制面板打开对应的WordPress网站,选择设置,然后选择伪静态,选择WordPress程序,点击保存即可。(解决问题)现在,WordPress网站又可以正常运行,文章能正常发布了。
如何删除wordpress页面最下方的Powered by XXX某某 WordPress theme ?

当我们搭建好网站后,经常会看到网站底部栏出现“Powered by XXX某某 WordPress theme ”,相当的膈应人,很想消除掉。 在后台点击–外观–主题–主题编辑,找到底部foot.php文件,具体还要看什么主题,一般在foot.php修改,我的主题是在copyright-text.php文件里面修改。找到这个文件,删除或者注释红框里面的代码,就不会显示Powered by XXX某某 WordPress theme。当然,如果你想要修改为自己想要的内容也可以。