本页面精心汇总了WooCommerce教程的精华内容,全面覆盖了使用WooCommerce开设网店所需掌握的主要功能,包括但不限于:WooCommerce的安装流程;如何添加产品分类、标签及属性;如何上架简单产品与可变产品;如何合理配置产品运费;如何集成Paypal支付;以及如何创建并管理优惠券等。采用WooCommerce经营个人跨境电商商店的显著优势在于:它让你摆脱了对第三方平台(如亚马逊、Shopify)的依赖,从而大幅降低了店铺被封禁的风险。同时,WooCommerce作为一款免费且开源的软件,只要你愿意学习,就能轻松搭建起自己的在线商店。此外,即便你的网店并不侧重于销售功能,而是更侧重于产品管理和客户询盘处理,WooCommerce同样能够胜任。这正是我擅长B2B外贸建站的原因所在。
当你使用WordPress搭建外贸网站,特别是B2C外贸零售网站(即跨境电商)时,WooCommerce几乎成为了管理产品、订单、配送及收款等环节的必备工具。本系列WooCommerce教程基于官方文档及我的实际操作经验编写而成。在阅读本文前,建议你先阅读我的B2B外贸建站教程,搭建一个基础的B2B外贸网站,再深入探索WooCommerce的电商功能。
友情提示:在实际操作过程中,你可以通过右键翻译界面为中文,或将WordPress的用户管理界面语言设为中文,同时保持站点语言为英文,以便更好地理解各项功能。此外,下文中的大部分截图均为中文界面,鉴于WooCommerce的汉化可能不完全,如遇英文界面难以理解,可使用鼠标右键通过谷歌翻译进行辅助。
安装WooCommerce插件
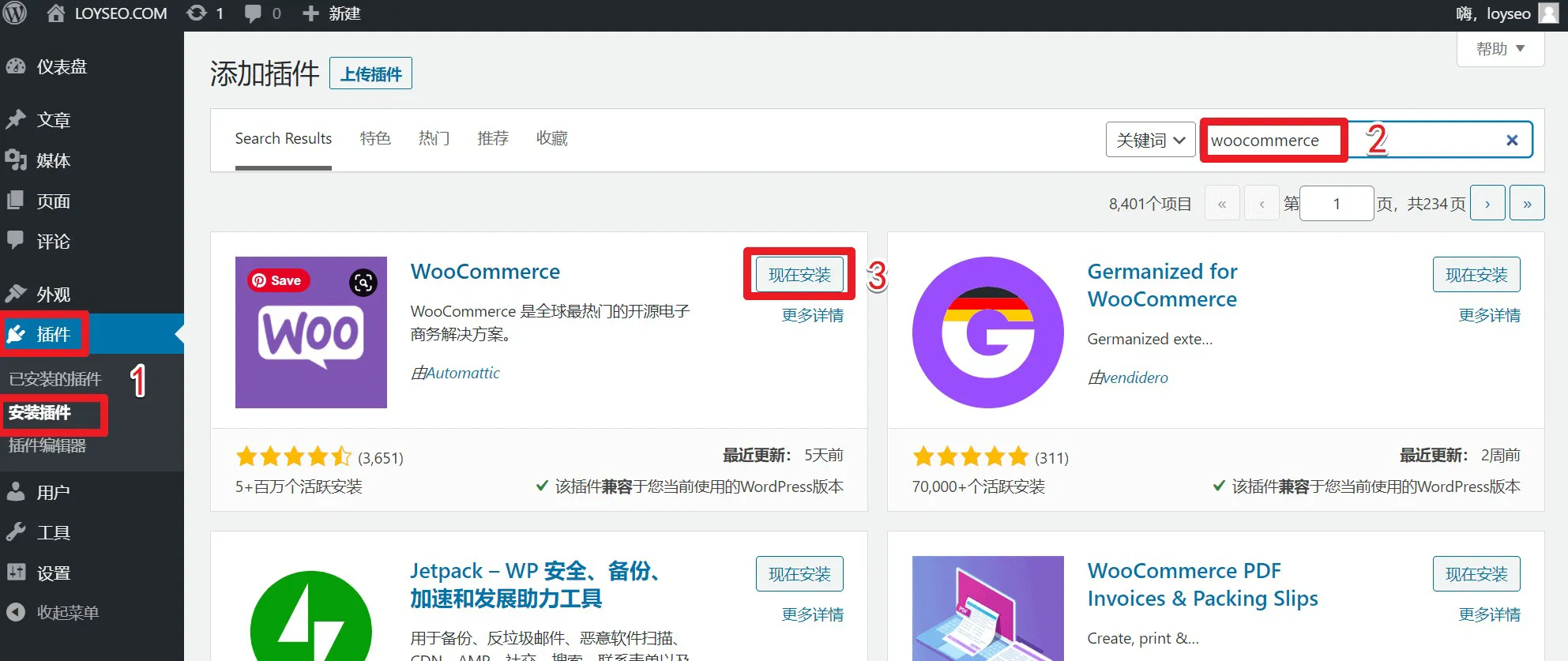
- 进入你的WordPress网站后台。
- 点击“安装插件”选项。
- 在搜索框中输入关键词“woocommerce”进行搜索。
- 在woocommerce插件卡片中点击“现在安装”。
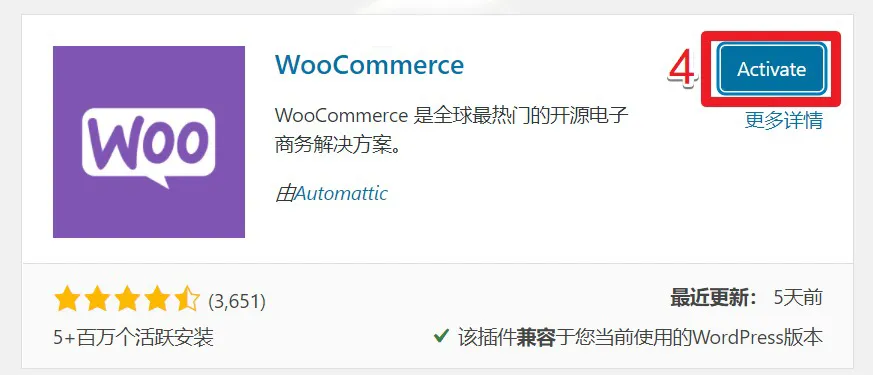
- 安装完成后,点击“Activate”激活插件。

安装WooCommerce插件

WooCommerce安装向导
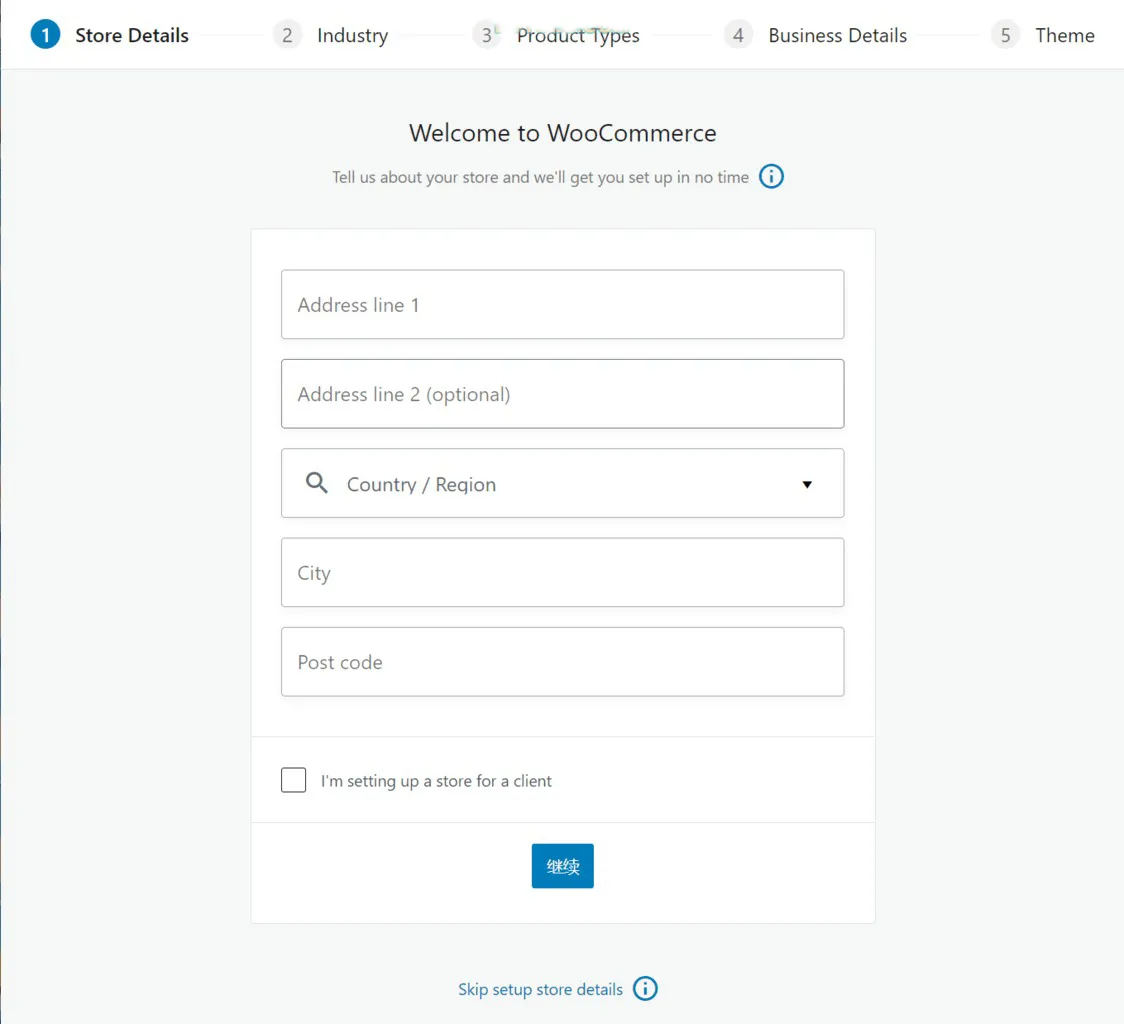
激活WooCommerce插件后,将自动进入安装向导界面。

若你是WooCommerce新手,请按照向导的步骤逐步填写信息;若你已对WooCommerce相当熟悉,可点击最下方的“skip setup store details”跳过,后续自行配置。接下来,我们跟随向导一步步操作:
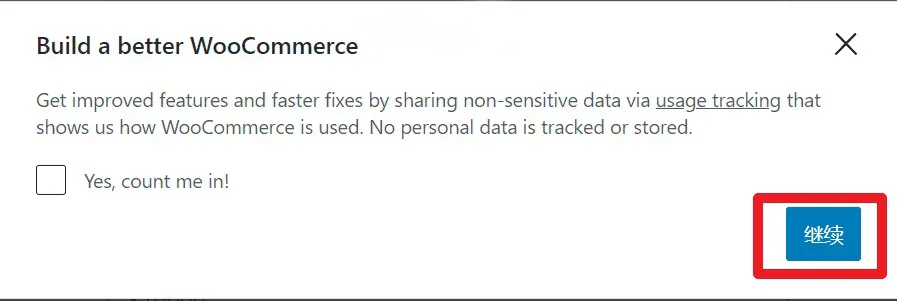
1.首先填写店铺地址信息,点击“继续”后,将看到相关提示,再次点击“继续”即可。

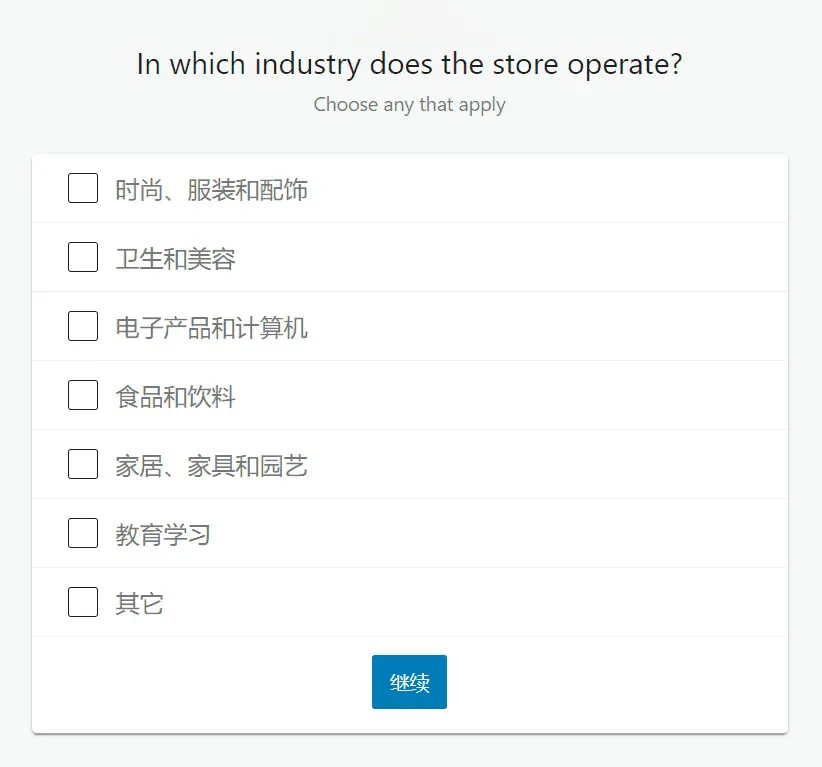
2.接着勾选你的商品所属的行业类目,可多选。选完后点击“继续”。

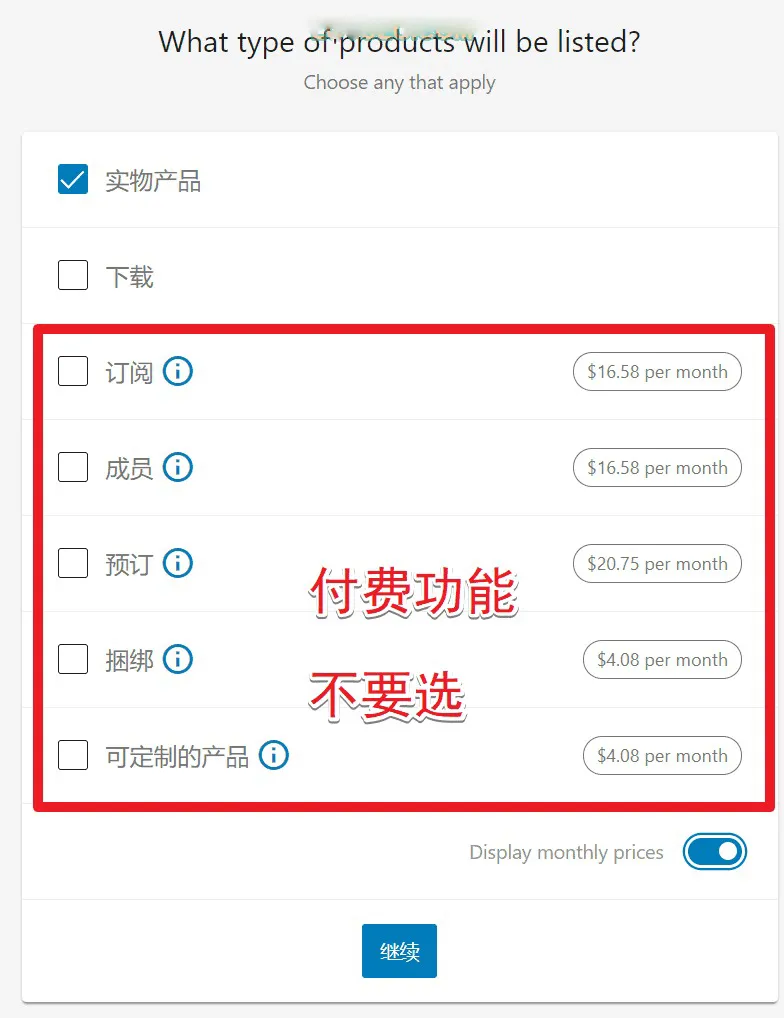
3.然后选择商品类型,通常跨境电商会选择实物产品,点击“继续”。注意:下图中标注的付费功能可暂时不选,待熟悉基础功能后再了解。

安装WooCommerce插件
4.接下来,WooCommerce会收集一些你的业务信息,下图填写内容仅供参考。其中,Facebook、Mailchimp、Google Ads等后续可按需安装,现在暂不安装,点击“继续”。

如何安装WooCommerce(续)
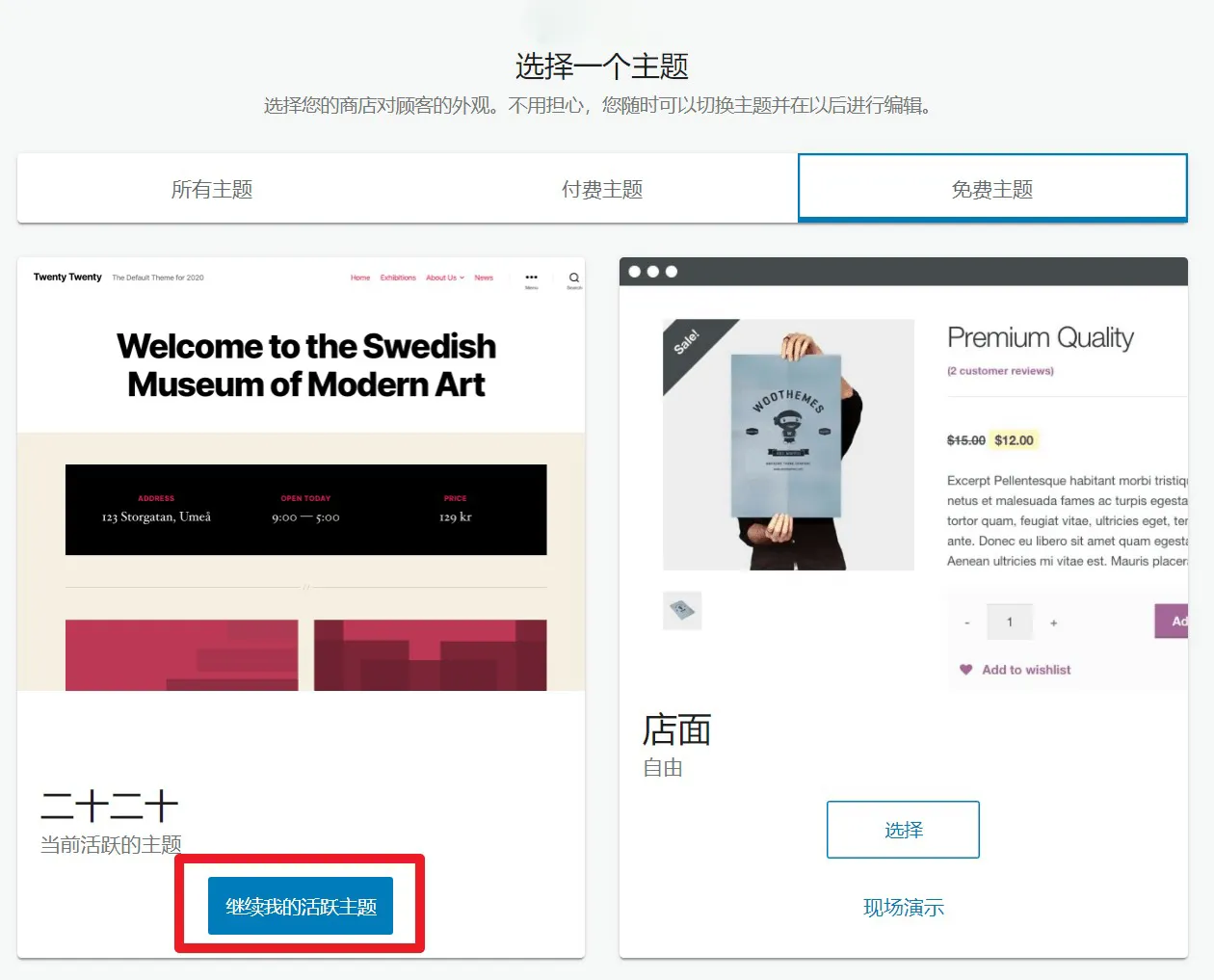
1.接下来是选择WordPress主题,我推荐使用Astra主题。但在此界面无法直接选择,因此点击“继续使用我的活跃主题”即可。Astra主题提供了众多免费的商城模板,且是一个轻量级、热门的主题,非常值得一试。请查看我写的:Astra免费版全免费外贸建站教程。

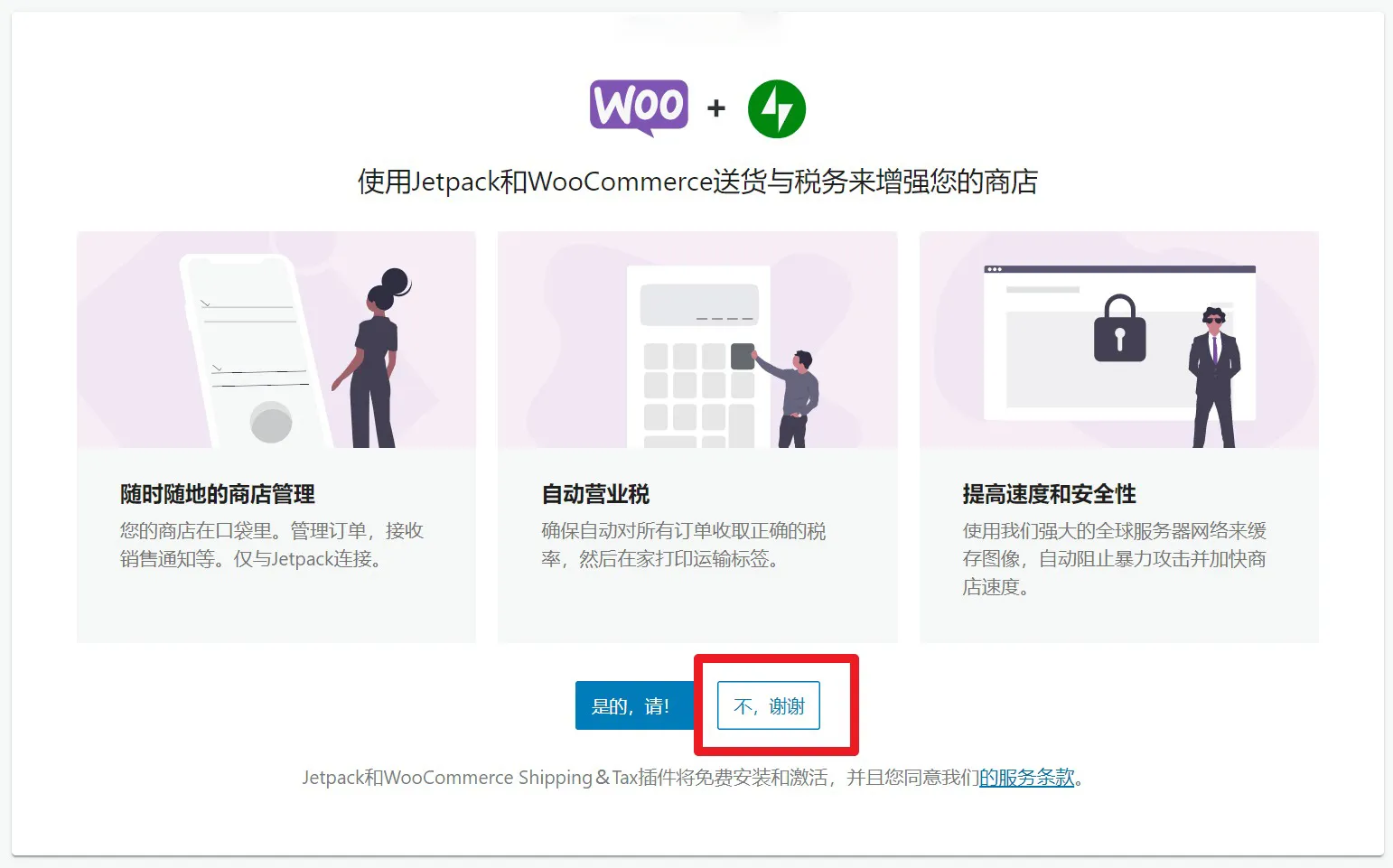
2.接下来是安装向导的最后一步,点击“不,谢谢”即可。下图中提示的功能,我们大部分都用不上,如国外的税务功能。在提高网站速度和安全性方面,我更推荐使用WP Rocket和Wordfence等工具。

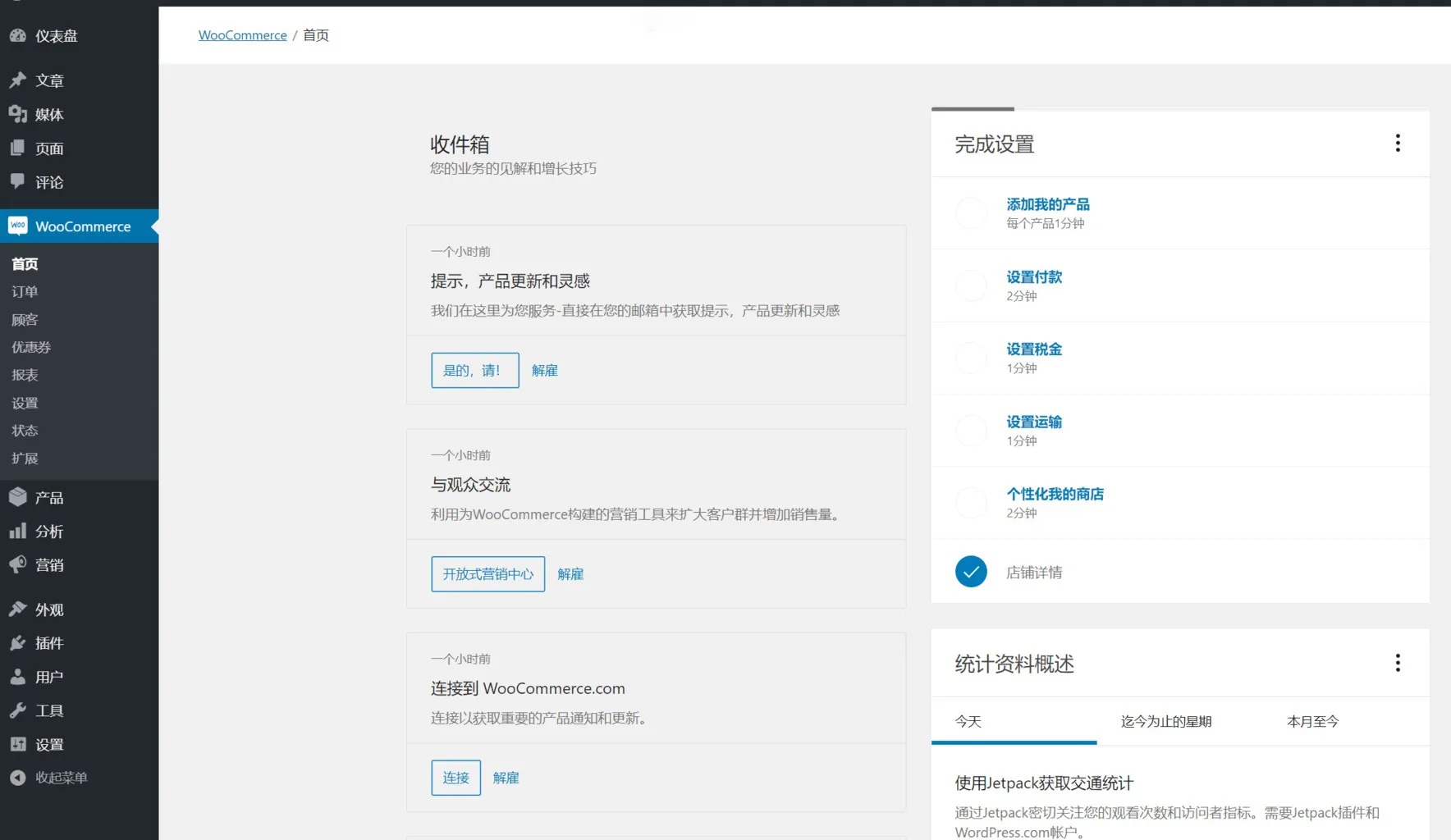
至此,安装向导结束,将自动进入WooCommerce首页。

安装WooCommerce插件
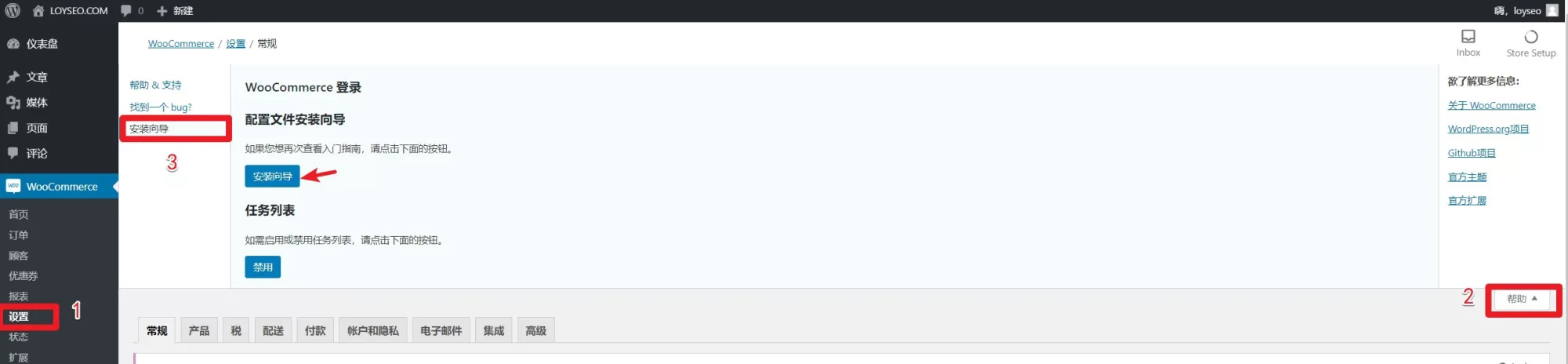
若你跳过了安装向导,但又想再次进入,可按以下步骤操作:
进入“woocommerce”>“设置”,点击顶部的“帮助”按钮,在展开的面板中点击“安装向导”标签,即可点击“安装向导”按钮重新进入。

WooCommerce设置清单
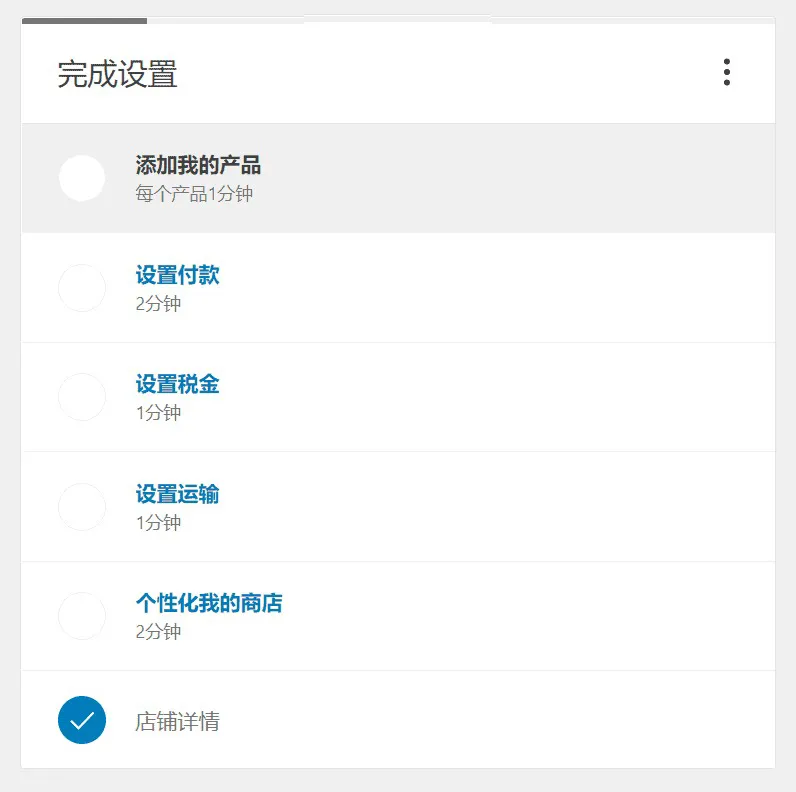
在首页右侧,你可以看到一个任务清单。逐个点击任务,按照引导完成操作,能让你快速了解店铺的基本设置。接下来,我们逐一操作:

添加产品
这是测试文本,单击 “编辑” 按钮更改此文本。
点击清单中的第一条“添加产品”,将看到三种方案:
- 手动添加(推荐):通常我们多采用这种方法。
- 导入:建议先熟悉手动添加,若产品数量特别多,再考虑使用导入功能。
- 迁移:这是付费服务,由Cart2Cart提供,如从Shopify迁移到WooCommerce。
若你想在外贸网站建设期间导入一些测试产品数据,通常有两种方式:。

- 若导入了主题的网站模板,通常商店类型的模板都自带了测试产品。如我在Astra免费建站教程一文中使用的模板便自带了演示用的产品数据。
- 若导入的网站模板没有产品,可导入WooCommerce提供的测试产品,或学习我在B2B外贸建站终极教程一文中的方法,手工创建一条产品,然后通过复制的方式快速复制产品数据
设置付款方式
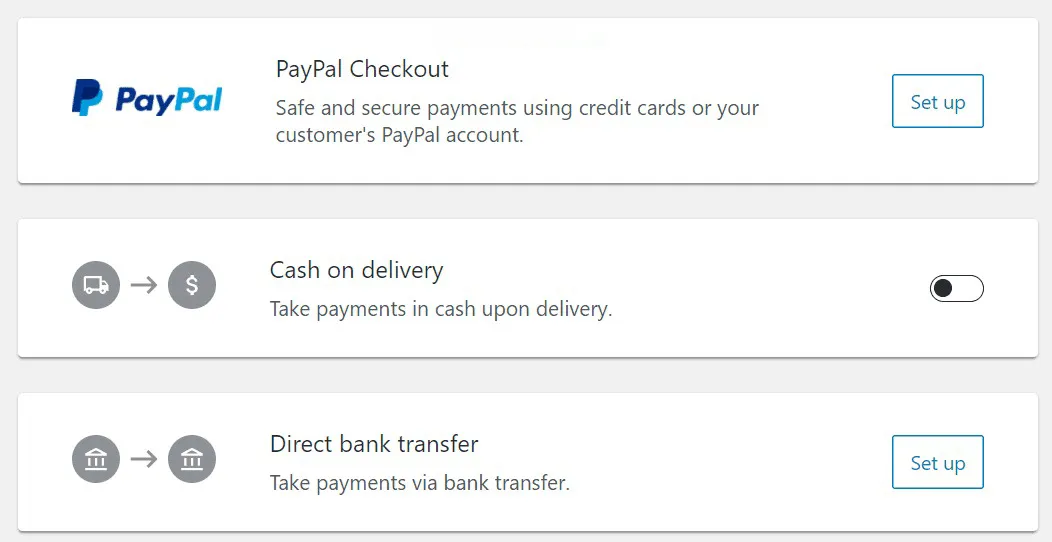
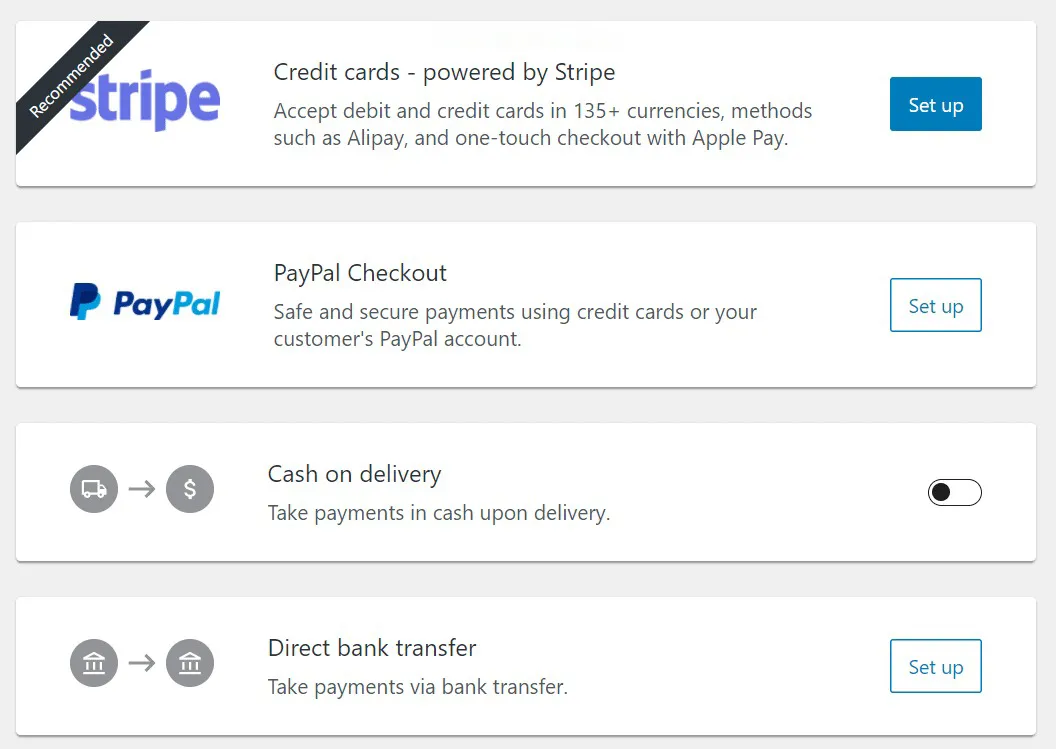
点击“设置付款”后,将看到WooCommerce推荐的、适合你店铺所在区域的付款方式。根据店铺所在区域不同,看到的付款方式也会有所不同。
- 如将店铺地址设置在中国内地,推荐的付款方式可能有以下几种,其中PayPal是购物时直接付款,需开通PayPal商家账号才能正常接入网站;其他两种是线下/离线付款方式。

- 若将店铺地址设置在中国香港,系统还提供了Stripe选项。但最近注册Stripe时,要求必须输入香港身份证(护照号码被拒),因此内地注册已行不通。

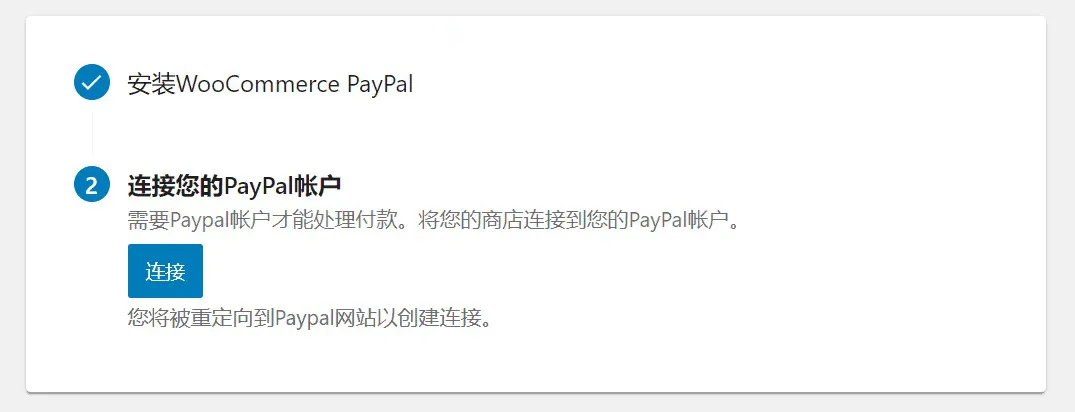
- 若在线支付因某些原因行不通(如你是SOHO,没有企业),则可选择其他两种离线付款方式。若点击PayPal的“set up”按钮,系统会自动安装并激活WooCommerce PayPal Checkout Gateway插件,然后需自行连接PayPal商家账户。

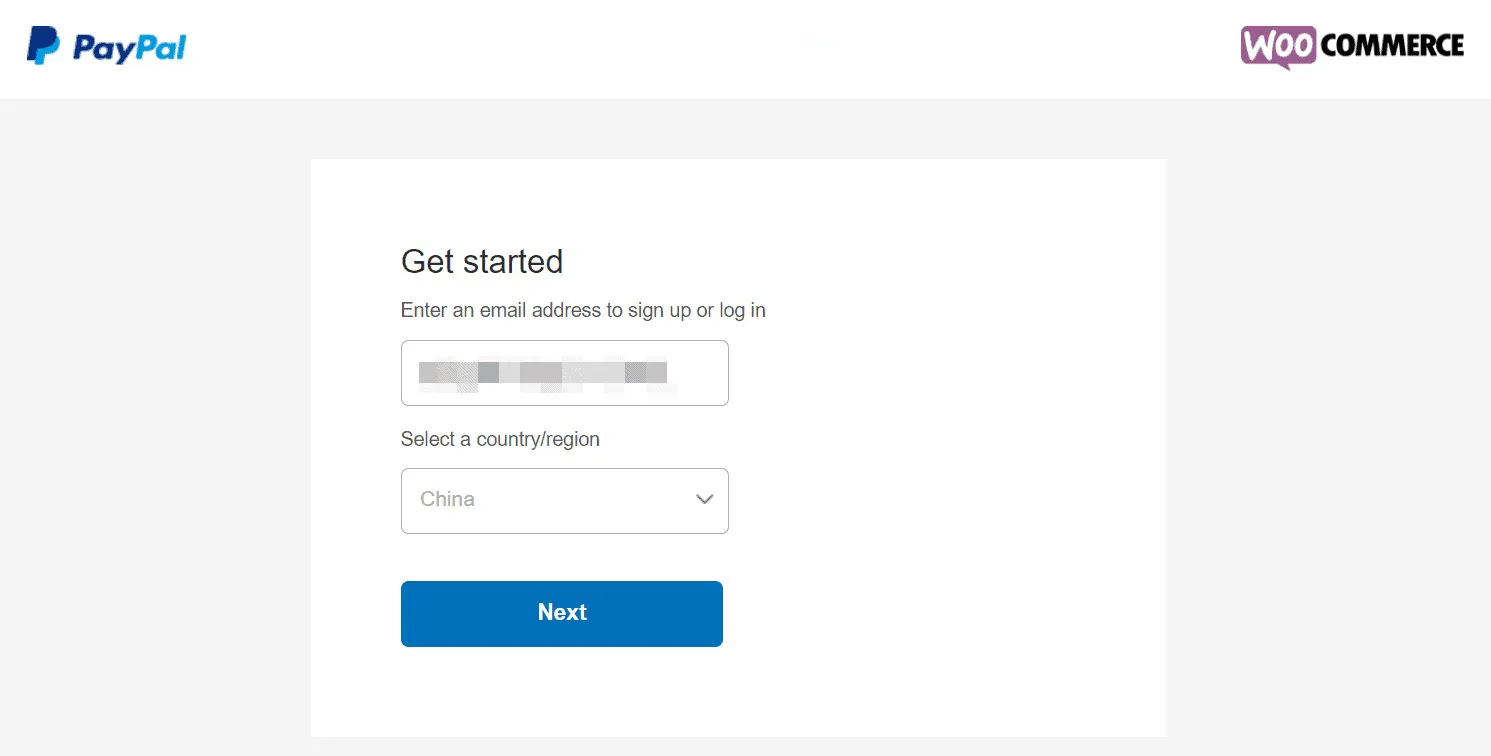
- 点击PayPal账户的“连接”按钮后,将看到相关界面,填入注册邮箱或已有的PayPal账户,选择国家,然后点击“next”。

- 接下来,若已有PayPal账户,则会要求登录。

- 登录后,若不是企业账户,会提示注册一个企业账户或升级当前个人账户为企业账户。

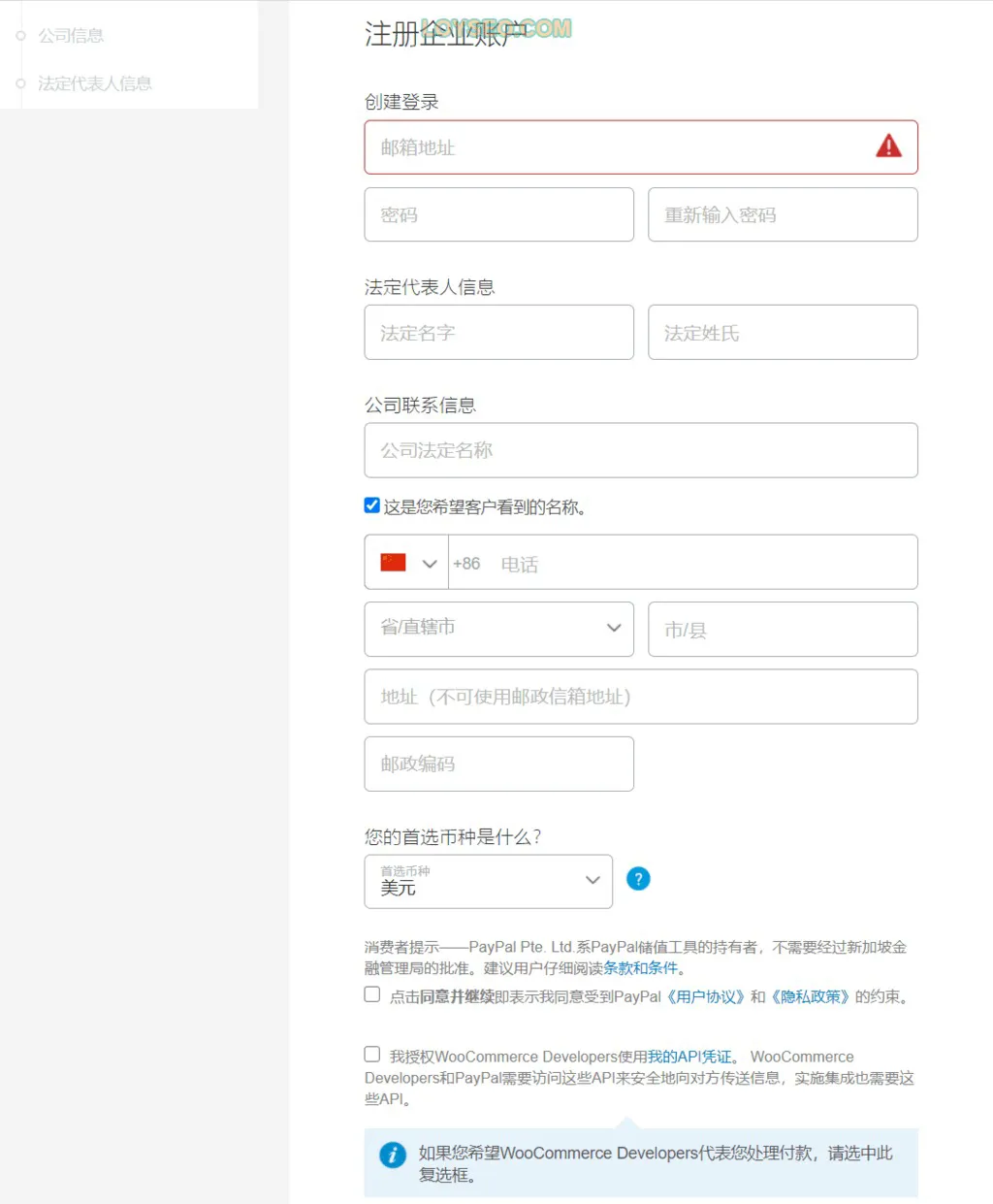
安装WooCommerce插件
- 注册企业账户需填写公司信息和法人代表信息。注册完公司信息后,会获得连接网站所需的秘钥等信息,以便填入网站的付款设置中。

设置税率

设置税率需先设定店铺位置,然后点击图中的配置按钮前往配置税率。
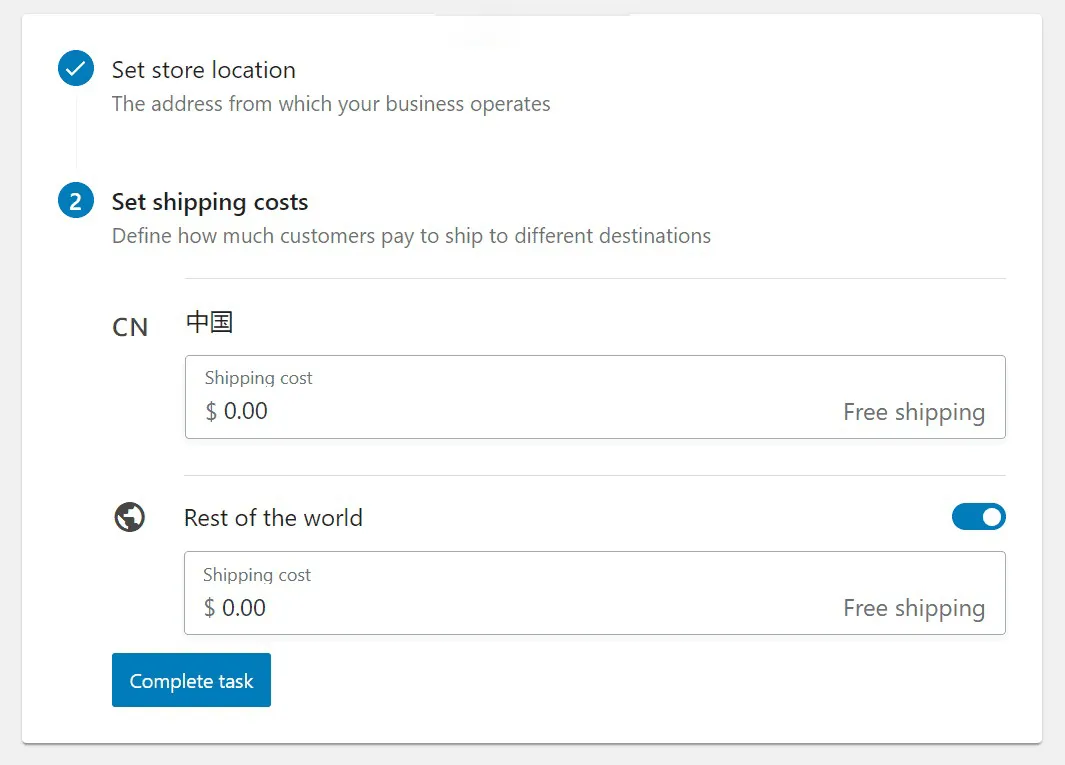
设置运费
在设置运费界面中,WooCommerce提供的运费配置规则相对简单,包括中国本地运费和中国以外的运费。

- 此外,还可在运费设置中配置不同区域的定额运费,或配置不同类商品采用不同运费。
- 若运费较为复杂,如按重量、数量等计算运费,请查看【WooCommerce教程系列】如何配置运费费率表Table Rate Shipping。
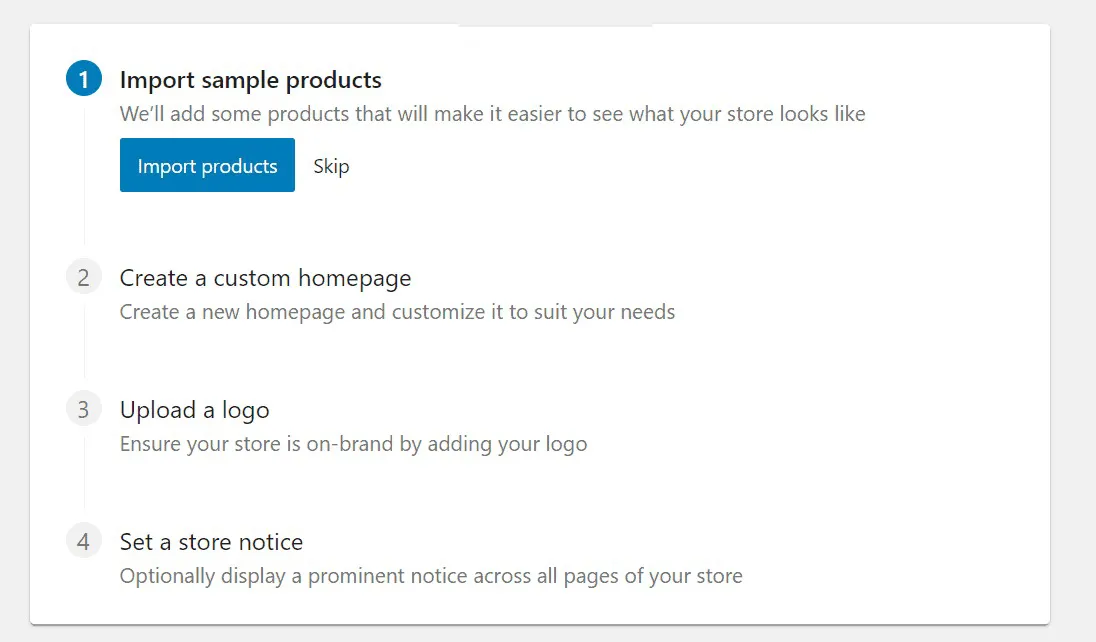
个性化我的商店(装修店铺)

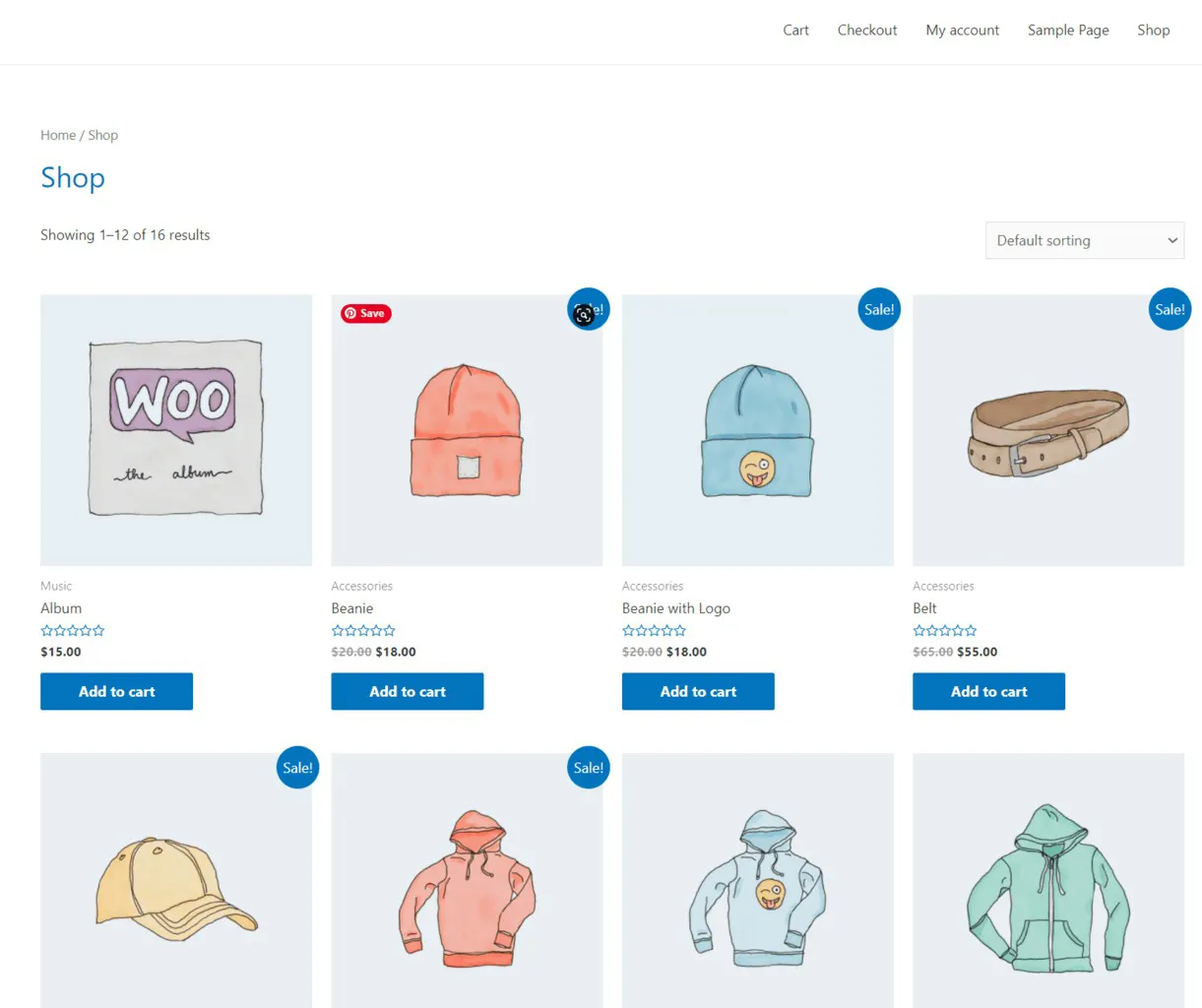
1.导入测试商品:点击“import products”按钮即可。导入完成后效果如下(我安装的是Astra免费主题,若使用其他主题,样式可能略有不同)。

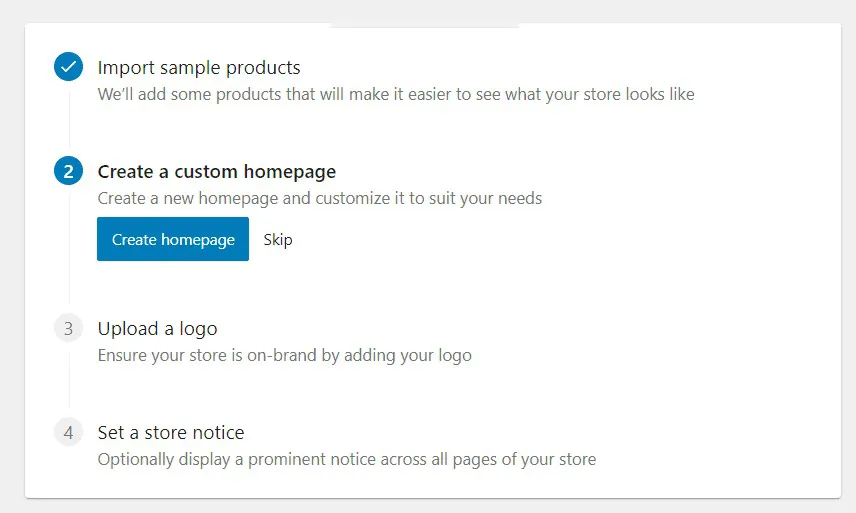
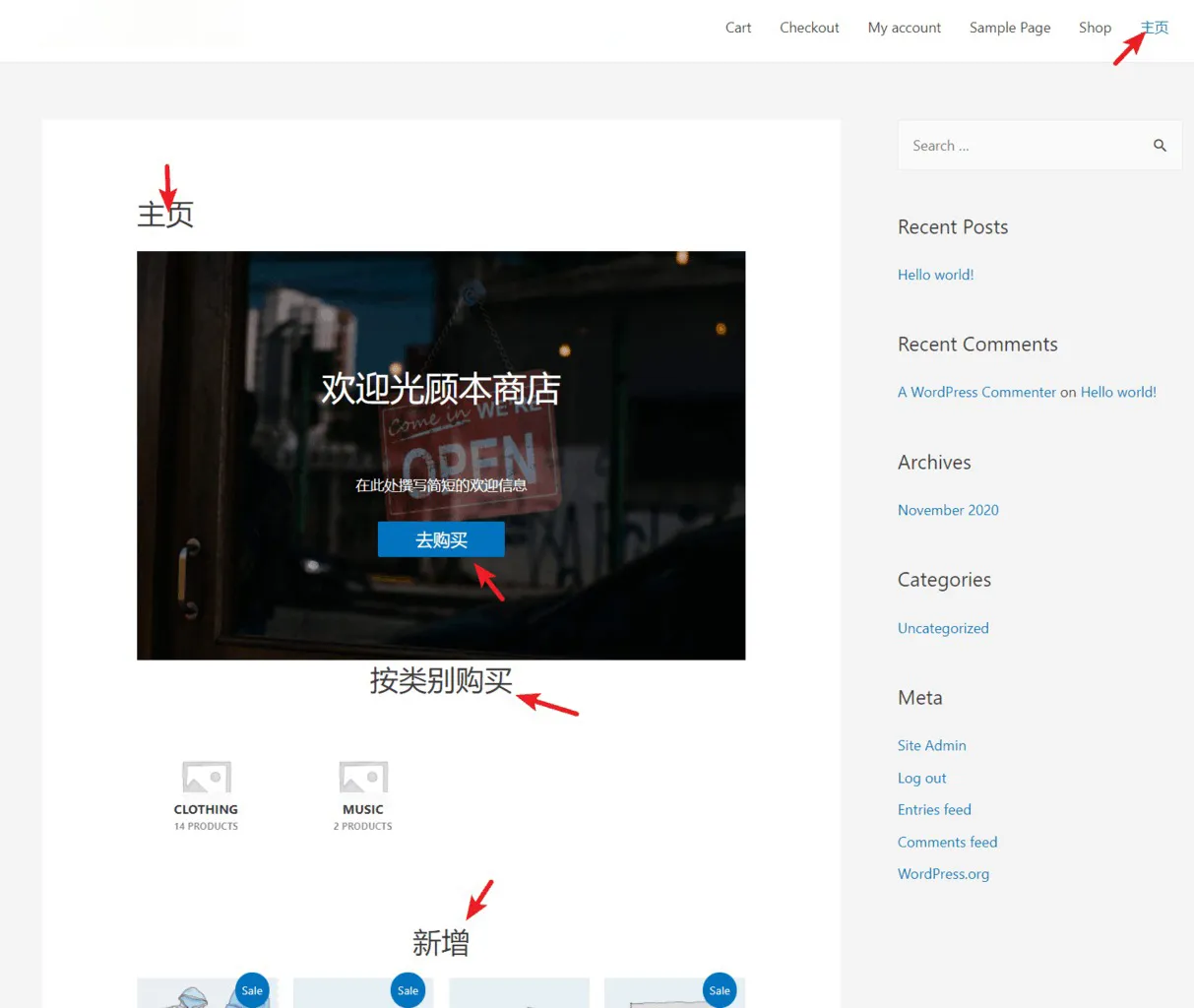
2.创建首页(homepage):点击“create homepage”按钮后,WooCommerce会自动创建一个首页,首页包含产品信息。

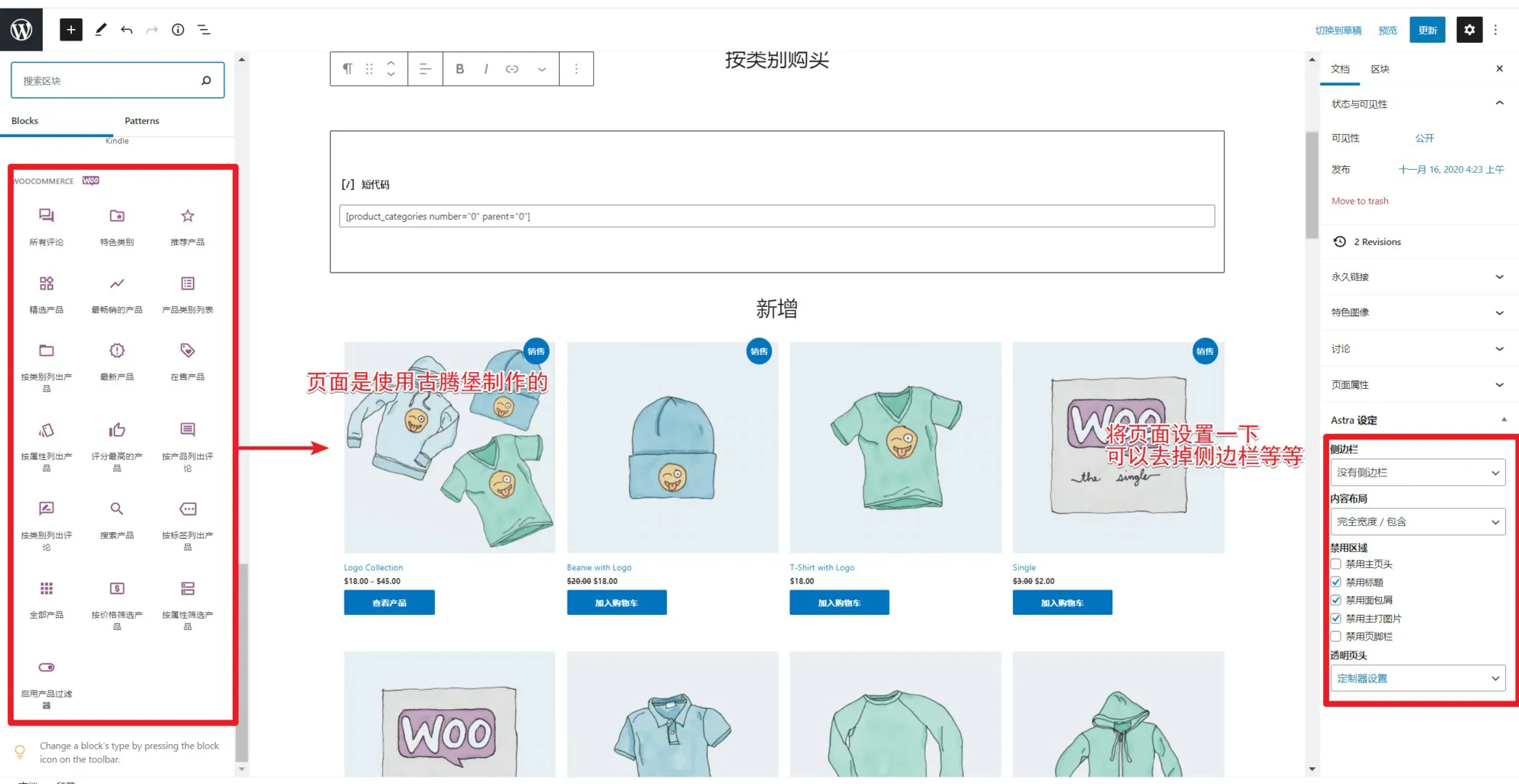
但需注意:由于我的网站后台语言是中文(前台设置的是英文),在生成首页时,不少文案都是中文,不够美观。且Astra主题自带了侧边栏,页面布局也可能不符合需求,需进行调整。

安装WooCommerce插件
该页面是使用WordPress自带编辑器(古腾堡)制作的,效果不如Elementor编辑器制作的页面。因此,我不建议执行这一步创建首页的操作。

3.上传网站logo:此步骤不再赘述。
4.填写店铺通知:目前无需填写任何内容,直接点击“complete task”即可。

至此,我们就完成了WooCommerce设置清单中安排的所有任务。
这篇文章有用吗?
点击星号为它评分!
平均评分 0 / 5. 投票数: 0
到目前为止还没有投票!成为第一位评论此文章。